Bookspring is a nonprofit in Austin, Texas that promotes early literacy in under-resourced communities by providing children’s books and other resources to kids who need them. I saw the impact of the organization firsthand when I tutored in an elementary school and witnessed my students received their bookspring books each month. I wanted to redesign their website to make important information more accessible to families, volunteers, and donors.
The redesign of the bookspring website
Project Goals
I looked in-depth at the current website to see what was working and what could be improved. I prioritized 3 points to focus on:
1.
Re-organize the navigation
The bookspring website contains a lot of important information for families of new readers and people who want to support the organization. I wanted to simplify the navigation so that users from each of these groups can find what they need with ease.
2.
Improve the ‘donate’ and ‘register as a volunteer’ flows
In order to encourage people to support bookspring, I wanted to make donating and signing up to volunteer as simple as possible. I planned to accomplish this by listening to user pains and coming up with solutions to possible problems.
3.
Spruce up the UI
I wanted the website to remind the user of the joy of children’s books. This part was especially exciting to me because I am personally very inspired by children’s book illustration.
Solutions
1.
Sprucing up the UI
Redesigned homepage
Creating a starry atmosphere
In terms of UI, I wanted to create a cohesive, fun and playful feel across the whole website. I used the color palette and logo of the original site, and I added a painted paper texture to give off the feeling of being immersed in an Eric Carle or Christian Robinson children’s book.
For the homepage, I had the idea of creating a progression from all the way up in space down to the ground as the user scrolls. This reflects bookspring’s mission of launching young readers into a future of more opportunity through access to literacy. I repeated the themes of the starry outer space pattern, the blue sky, and the green grass across the rest of the site also.
Making information more digestible
The bookspring website provides informative resources such as literacy statistics and research. The original website formats this information in large blocks of text, which can feel overwhelming to a user hoping to learn more. I decided to break up and organize the text in a more readable format.
Original site
Redesign
Making screens responsive
Accessibility of information was also crucial for the mobile screens. I broke the text up in similar ways as the desktop screens, but of course adapted for a smaller surface area. The formatting of the mobile screens is consistent from page to page, both for cohesion of the site and for the ease of building and maintaining the screens.
2.
Reorganizing site navigation
Rethinking the categories
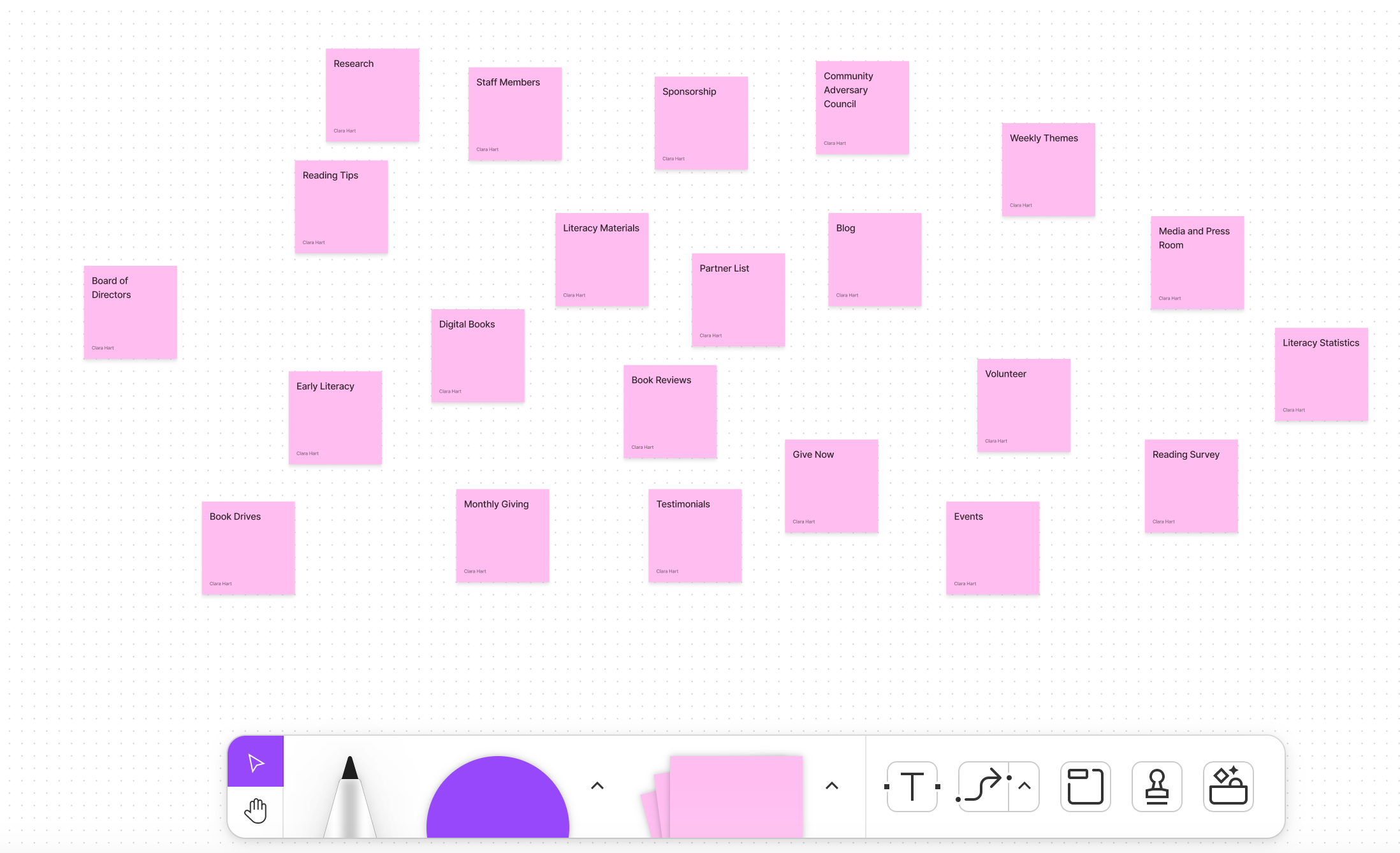
The original site navigation bar was organized by types of users who use the site (partners, families, kids), but it was difficult to know where to find certain pages. To find a more intuitive way to organize the navigation, I conducted a card sort with 4 users, using the existing site pages as cards.
Original site navigation
The card sort was open, meaning users created their own headings for the groups of cards. I paid attention to which cards were consistently grouped together and how users chose to label these groups. Based on this information, I created a new site map:
I decided to make the links in the navigation bar imperative statements (Learn about literacy, Get involved, Read now) so that users can more easily find what they’re looking for. This organization seemed to be more effective based on usability testing.
3.
Improving the flows
One of the most important functions of the bookspring website is helping users get involved with the organization. I wanted to make the process of donating and signing up for volunteer shifts as simple as possible. To dive into user pains and roadblocks, I interviewed users on their experiences donating and signing up for things online.
A trust-worthy form
Donation form
I designed the forms with these user pains in mind, making sure to give enough information to assure the user the site is credible, but keeping it simple to minimize user frustration.
I set up a toggle at the top of the donation form because the information on the page changes slightly if a user wishes to make a one-time donation or wants to set up a monthly donation.
The volunteer form was a little nuanced because the information required changes depending on if a the user is registering themselves or a child under 18. I decided to also make this a toggle format, and I split up the form into two more manageable chunks.
Volunteer form
On the volunteer page on the original site, there are several steps and an overwhelming amount of text, which may frustrate a user or even discourage them from signing up.
Simplifying the volunteer application process
Original site volunteer application page
Redesigned volunteer application page
I simplified the visuals of this page so that the user can clearly see where to go next depending on if they are already registered as a volunteer or not without having to read a lot of text.
Other steps in the design process
Here are my low-fidelity wireframes for the homepage and the donate form. I came up with a couple different options for the homepage that I played around with once I digitized them.
Competitive Analysis
I looked at other nonprofit websites to get inspiration and paid special attention to how homepages, donation forms, and call-to-actions are designed. These sites specifically informed how I designed the donation forms.
Reflection
I gained a lot of insight from the process of studying the inner-workings of an existing website and thinking about the unique needs of the users who will visit it. As an early literacy tutor, I worked closely with students who benefitted greatly from the work that bookspring does. It was especially meaningful to come up with designs that would not only help this kind of impact to continue, but also to ensure that information is accessible to the families who need it.