Summary
For this project, I wanted to look closely at peoples’ experiences using Quizlet and come up with ways to make studying more effective. Interestingly, I found that users were pretty pleased with the Quizlet product itself, but expressed that their study experiences are often effected by procrastination. I decided to look into ways to address this very human problem and incorporate new functions into the existing Quizlet UX.
The interview process
Quizlet utilizes the very tried and true method of study flashcards. Quizlet makes this study method convenient and satisfying, allowing users to access saved decks online and keep track of the terms they’ve mastered. Because Quizlet delivers effectively on its straight-forward objective, users seem pretty satisfied with their experiences using the product. I interviewed 5 people who have either used Quizlet or some type of flashcard set to study for some sort of deadline. I noticed a trend of people saying things like:
So I wondered,
How might we address the very human problem of procrastination within the scope of Quizlet?
Brainstorming solutions
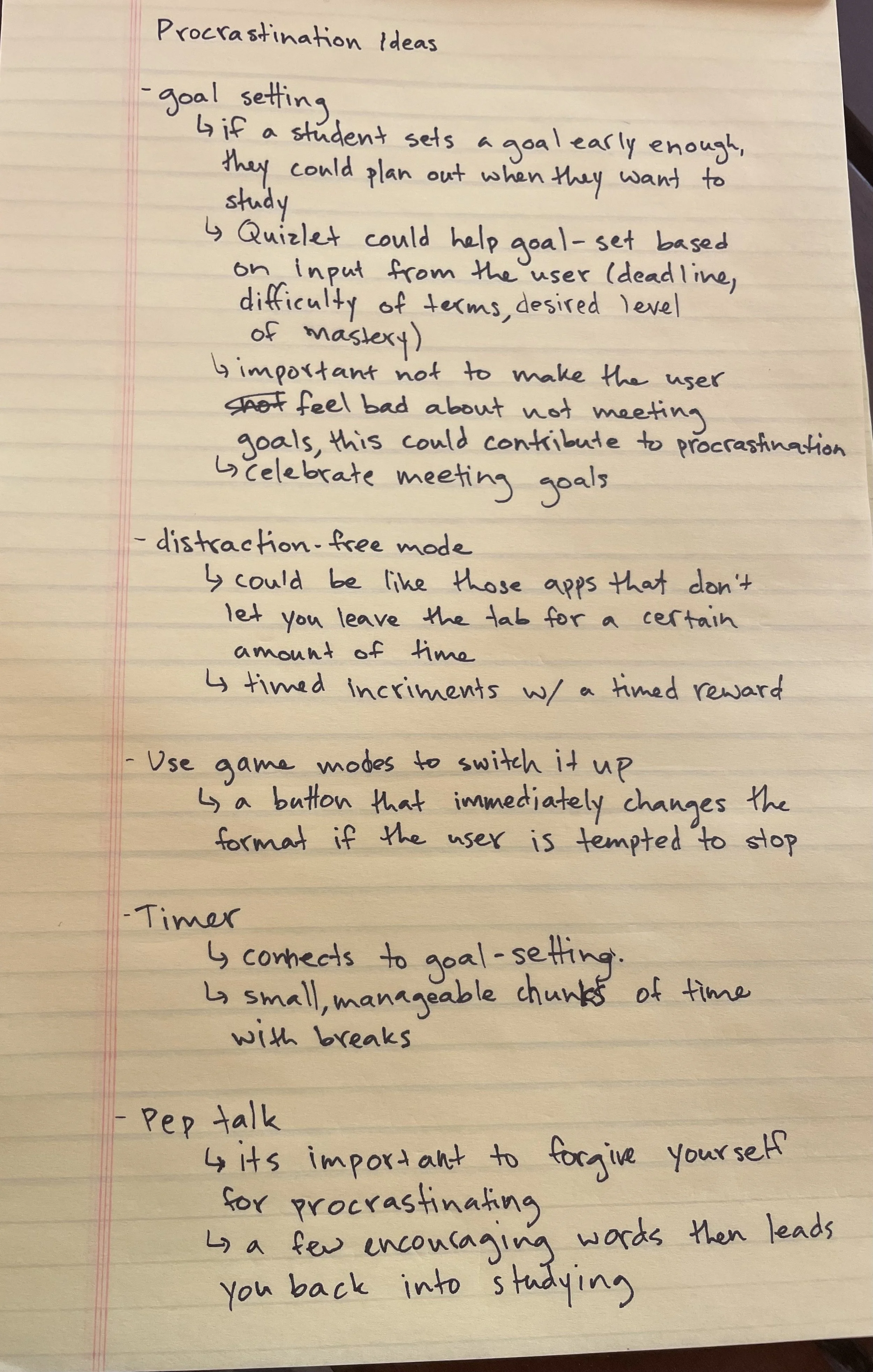
I got all of my ideas down on paper so that I could prioritize the best ones and analyze what I could accomplish within the timeframe.
Sketching study screens
After the ideation phase, I drew out how I pictured some of the main screens. I imagined a home study skills page where the user can see multiple strategies for getting out of their study funk. From there, the user can choose to set a study goal, set a study timer, or find some motivation with the pep talk feature. I originally also pictured a link to Quizlet’s study games to live on this page, but I later decided it wasn’t necessary.
User flows
I laid out the user’s journey through each different study feature. Each feature has a couple different entry ways so the user can navigate to them either from the study goals page or from the tools panel on a study deck.
How Quizlet can address this universal study problem
Problem:
I don’t start studying until the day before the test, and this makes me feel overwhelmed.
Solution:
With the ‘Set a Goal’ feature, users can make a plan to divide up study time into smaller chunks over a longer span of time so that studying feels less overwhelming
Problem:
Often, when I’ve been studying for awhile, I start to feel burned out or get derailed by a distraction.
Solution:
The ‘Set Time Constraints’ feature helps users break up a given study block into chunks so that they make sure to give themselves breaks and avoid burnout.
Problem:
Sometimes I get into a negative headspace when I’m studying, and I have trouble getting back on task.
Solution:
The pep talk feature is a fun, light-hearted way for users to get a little encouragement when they’re in a studying slump.
UI components
I created UI elements that would fit into Quizlet’s existing design system. The existing color palette and recurring patterns were bright and fun, so I had a good time making elements that would fit the site aesthetic.
Notes from the design process
Rethinking the monkey
Since-archived version of the pep talk feature
In researching methods to help with procrastination, I found that it can be helpful to take a moment to forgive yourself for procrastinating. I thought that providing a little background on the psychology of procrastination might be encouraging to a procrastinator so that they could see that this is a natural thing the mind does. I found this cool Ted talk by Tim Urban where he talks about the hypothetical personas that live in the mind of procrastinators, one of which is the Instant Gratification Monkey. I thought this funny visual could live on the pep talk page.
However, in following this long train of thought, I created something that might just distract a procrastinator further from finishing their studying.
So I scrapped the distracting link to the article and designed something that would satisfy the Instant Gratification Monkey, give the user some encouraging words, and then guide them back to their studying.
Updated version of pep talk feature
Incorporating new features into the existing UI
Study tools panel
I wanted people to be able to access their tools easily while in the study process. I added ‘Study Tools’ as a link on the navigation bar, and also put a panel on the flashcard screen so that the user can see the timer and progress, and also can easily navigate to their study goals. The little panel fit nicely in the margin of the existing UI.
Homepage banner
I added a banner on the homepage with a CTA directing users to try out the new features. For elements like this, I made sure to stick to the existing color palette and repeat patterns like the one here.
Testing usability
I conducted usability testing using Maze. I wanted general takes on the whole product along with answers to a couple questions:
How do people feel about the terminology study goal vs. study plan?
Can people easily navigate the ‘create a study goal’ flow?
Does the study tools panel on the flashcards page register as a way to access study goals?
Usability testing results
Overall, people were able to intuitively navigate the new Quizlet features. Users thought of ‘study goal’ as a percentage of material mastered, and ‘study plan’ as increments of study time planned over a certain time period, so I may consider changing the name of the ‘study goal’ feature to ‘study plan’ as the understanding of that phrase better matches up with what the feature does. The study goal flow went very smoothly, and people were able to recognize the study tools panel as a way to access their goals.
Next steps
Moving forward with this project, I would like to look into what happens when the user doesn’t reach their study goals for a given time period. I think there could be cool features like re-allocating the time to the remaining days or helping to prioritize which terms to study with the remaining time.